Inspiration
We got very interested in Watson machine learning API’s and decided to create a project using it’s capability to detect emotions in text.
What it does
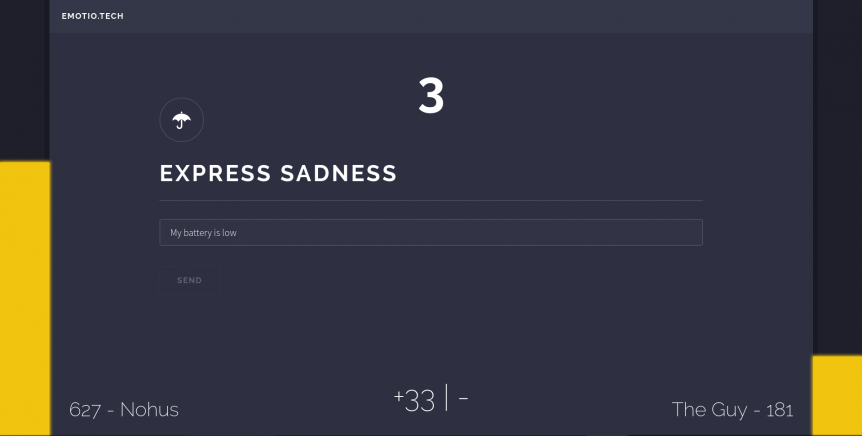
Two players enter their names on the website and the game commences. It asks for an emotion and the players have 15 seconds to write anything, the input is run through Watson to detect emotions in it and players get points based on how much of the requested emotion it contained. Players go through rounds until one of them scores a total of 1000 points, which makes him the winner.
How we built it
The backbone is written in Node.js, running on AWS with a .tech domain. The front end is Javascript on a website, sprinkled with some CSS. It communicates with the back end with Ajax and JSON.
Challenges we ran into
Each player has their own instance of the website, so there were some syncing issues initially, but we worked them out. Fortunately we didn’t run into any concept-breaking problems.
Accomplishments that we’re proud of
The project was finished according to the idea and actually works great, quite unusual for a hackathon project!
What’s next for emotio.tech
While everything works, only one game can be happening at any time, so for it to work in the real world with multiple people playing multiple games, it would need a little more work.
Built With
- node.js
- amazon-web-services
- javascript
- css3
- ajax
- Jon
Share this Post